
React Native - Navigation
For many of complex react native applications that consist of multiple screens, navigation is indispensable. Firstly be sure to install the essential libraries for navigation. For each react navigators you should install separate react navigation libraries.
Stack Navigator
Before starting to use stack navigator following installation commands should be run
npm install @react-navigation/stack
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
In a stack navigator, new screen is placed on top. It gives an opportunity to go back to previous screen and navigate between screens with its additional properties provided by stack navigation.
After installing steps, a separate navigation folder under the project directory makes it easier to maintain the clarity of logic. In the navigation js file import stack navigation with following lines:
import {createStackNavigator} from "react-navigation-stack";In addition, screens that will be contained in the stack navigator should be imported. Simple example can be given as follows:
import Screen1FileName from "../screens/Scree1FileName"
import Screen2FileName from "../screens/Scree2FileName"const stackNav=createStackNavigator(
{
Screen1key: {
screen: Screen1FileName,
navigationOptions:{
headerTitle:"Screen1!"
}
},
Screen2key: Screen2FileName
},
)export default createAppContainer(stackNav);
Drawer Navigator
Ensure that you install drawer navigation with following command:
npm install @react-navigation/drawer
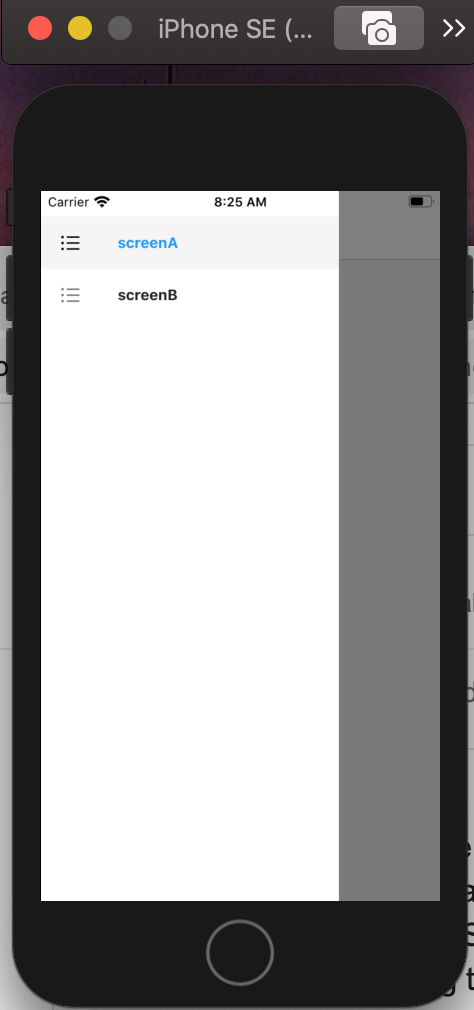
In the example below two screens of drawer navigator are shown. These screens are hold in stack navigators, and these stack navigators are wrapped in a drawer navigator.

ScreenB is also implemented in the same way with ScreenA.
Example above can be downloaded from the following link:
https://github.com/sagmer/Examples_Navigation
Tab Navigator
Navigators can be used inside other navigators. For instance a tab navigator may contain a stack navigator, which contains another stack navigator etc. In the example below, we used 2 screens inside a tab navigator, which have icons add and appstore. Depending on the platform we used createMaterialBottomTabNavigator (android) and createBottomTabNavigator (ios).
npm install @react-navigation/bottom-tabs
import {createBottomTabNavigator} from "react-navigation-tabs";
import {createMaterialBottomTabNavigator } from "react-navigation-material-bottom-tabs";
import Screen1fileName from "../Screens/Screen1";
import Screen2fileName from "../Screens/Screen2";
import {Ionicons} from "@expo/vector-icons";
import React from "react";
import {Platform, Text} from "react-native";const tabScreens={
Screen1: {
screen: Screen1fileName,
navigationOptions:{
tabBarIcon:(tabProps)=>
{
return <Ionicons name="ios-add" size={25} color={tabInfo.tintColor}/>
},
tabBarColor:COLORS.primaryColor,
}
},
Screen2: {
screen: Screen2fileName,
navigationOptions:{
tabBarIcon:(tabProps)=>
{
return <Ionicons name="ios-appstore" size={25} color={tabInfo.tintColor}/>
},
tabBarColor:COLORS.accentColor,
}
};const tabNavigator= Platform.OS==="android"
? createMaterialBottomTabNavigator(
tabScreens,
{
activeTintColor:"#ffdddd",
}
)
: createBottomTabNavigator
(
tabScreens,
{
tabBarOptions:{
activeTintColor:"black",
}
}
)
Switch Navigator
Switch Navigator does not allow going back to the previous screen and the routes are reset to their default state when they are left. Switch navigators are used commonly for authentication purposes.
import {createSwitchNavigator} from "react-navigation";
import Screen1 from "../Screens/Screen1";
import Screen2 from "../Screens/Screen1";Switch navigator can be created as follows:
const MainNavigator = createSwitchNavigator({
Screen1: Screen1StackNavigator,
Screen2: Screen2StackNavigator
})const Screen1StackNavigator= createStackNavigator (
{
Scr1 : Screen1
}
)
const Screen1StackNavigator= createStackNavigator (
{
Scr2 : Screen2
}
)
Navigation Options
Screen presentations can be configured with Navigation Options, which can be edited with different ways. One way of setting navigation options is defining it in a functional component file.
Default Navigation Options
Default navigation options of a navigator apply to its child routes if they are not overridden in their screen components.
If both default navigation options and navigation options are defined in the body of a parent navigator, while default navigation options apply to the children, navigation options are applied to navigator if the navigator will be used in another navigator.
If navigation options are defined in components or in the screens part of the wrapped components, these options override default navigation options.
